The Home Depot Inc., is the largest home improvement retailer in the USA. The company lives by a simple premise by their founders: “ Put customers and associates first, and the result will take care of itself.”
Prologue
In February 2021, The Home Depot Inc. reached out to General Assembly to hire 4 Lead UX designers to work on a project for The Home Depot Enterprise.
Duration: 3- week sprint
Client: The Home Depot
Place: Remote via Zoom
Tools: Figma, Adobe XD, Miro
Team: Aviva Susman, Kevin Urban, Jaun Rodriguez, Travis Jarrells
My Role: Research Lead: Research, Affinity Map, Personas, Journey Maps, Userflows, Wire framing, Prototyping
Skip to the prototype
Scope
Client Brief:
My team and I were tasked with creating a “North Star” LOA (leave of absence) system for The Home Depot Enterprise. The vision for a final product was quite ambiguous. We were given the broad goal of redesigning their current LOA process with an industry leading system, guided by a philosophy of empathy. Our client expressed that it is imperative to The Home Depot brand to create a system that is rooted in guidance and assurance. It was imperative to create a system that eliminated the burden of complex navigating and paperwork for The Home Depot associates.
Challenge: Broad Scope
Create a “North Star” leave of absence process for The Home Depot Enterprise.
Constraints:
In the beginning of our research we were unable to contact actual users: The Home Depot associates
We were unable to sign an NDA (non disclosure agreement) therefore we did not have access to the current Home Depot internal systems
Unable to access the current Home Depot leave of absence process
Knowledge of the laws and regulations surrounding LOA and and designing a solution that abides by them
Research
Where do we start?
Initially, we did not have access to actual users and therefore took a hybrid lean design approach.
Mapping Website Flows:
Home Depot has a wide array of services and support for its associates when it comes to taking leave of absence. This fact is obscured however by the number of websites Home Depot has to address the numerous scenarios that associates may face. This makes finding support for LOA untimely and stressful for associates.
While gathering information about The Home Depot’s benefits and support options I discovered that it is scattered amongst several different Home Depot Websites
A link on a page connects you to another link which asks you to log into a portal which will give you a hotline to call
Confusing…right?
Comparative Analysis:
We did not have access to The Home Depot’s or any other companies’ internal portals or processes. We decided to turn to the best practices of other companies/services who are known for making document heavy processes simpler and more concise. Therefore, we would be able to identify their best practices and apply it to The Home Depot.
Key Insights:
Abundance of visual feedback at every step of the document completion process
Access and visual representation to additional information about current step of process
Overview of entire process laid out and easily accessible
Documents can be filled out and filled digitally
Persistent global navigation
Survey:
15 NON Home Depot Associates
My teammates and I sent out a google form through Linkedin, Facebook, and Slack. Additionally, each team member sent the form out to their friends and families. Our goal was to gain insight into the LOA process across various companies, employee levels, and the pain points while undergoing the process.
Key points:
When uploading and looking at documents users will use a desktop/laptop
It is important to know your point of contact in the company while on LOA
60% of users were interested in knowing what is going on at work while on LOA
73% of users are able to engage with their companies while on LOA
Interviews:
Including 2 Home Depot Associates
What did we learn?
Users had difficulty navigating the Leave of Absence Process
The amount of paperwork is overwhelming especially when you don’t know where to get what paperwork from
There is always a missing document which can potentially disconnect you from crucial benefits
When asking for help the users were sent in circles to different managers and HR representatives
Those that had a close relationship with their HR representative had an easier time navigating the system
Synthesis
Affinity Map
Since we took a hybrid lean approach, our affinity map was being updated and synthesized throughout the sprint. It was completed after all user interviews were conducted. The pain points stayed consistent throughout the research process.
Based on the substantial data collected there are a few trends that appeared:
Very time consuming process
Not getting money allotted for time on leave
Associate does not know who to contact
Constant redirection to different authorities and often led to dead ends
Not being informed of the different leave options and benefits
Lack of support and direction from the company
Not knowing if paperwork was received and/or accepted
Lack of or outdated technology
Being cut off from company while on leave
Who are the users?
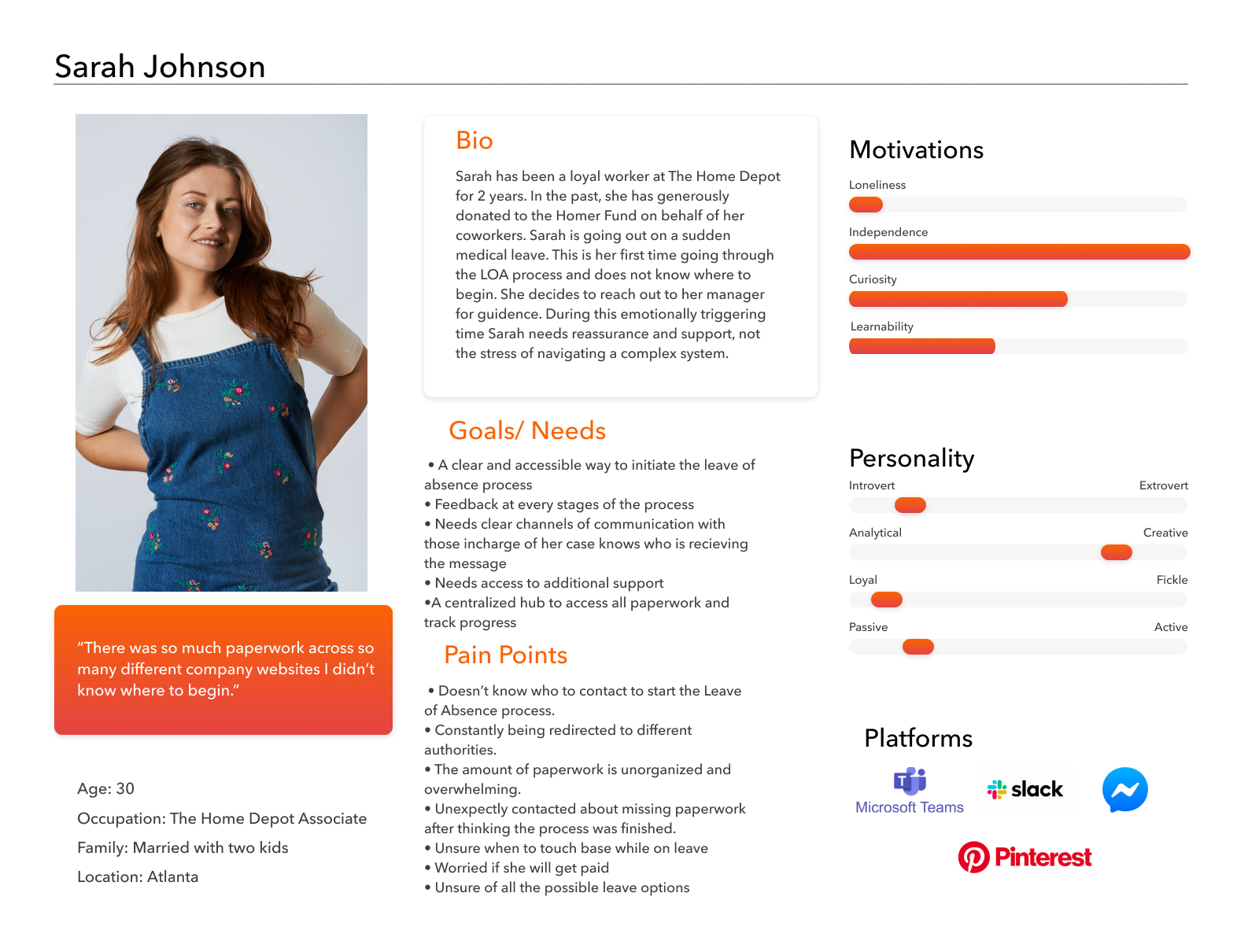
Insights gained form our synthesized data, led me to create Sarah the employee and Jose the employer. Based on all of our research we found pain points from the employee and employers side. Since this project was a 3- week sprint we focused on Sarah, the employees success path.
Problem Statement:
Home depot needs a centralized process that keeps associates, management, and HR connected and on the same page when it comes to the leave of absence process. While at the same time, placing additional support in the path of the associate without unnecessary time spent on hunting down solutions.
Solution Statement:
Create a centralized Leave of Absence portal that guides Associates through a difficult process humanely.
Design
Information Architecture:
Current IA: There are various ways to access the LOA information but they do not lead to any action
New IA: Clear direction for the associate to successfully begin and complete the LOA process
It is important to note that the user felt the most efficient way to create a successful LOA process is by creating a portal that is separate from any existing Home Depot associate system.
User Flows:
After we complied and synthesized all of our data, I created many user flows based around the actions an associate would need to take to initiate and start the leave of absence process. Our team decided to focus on a medical leave. We did this because our data showed that when one takes a medical leave above all other leaves, is a very strenuous time therefore, it is important to make the process as smooth and accessible for either the associate or care giver.
Design Studio:
To kick off the design phase and get our creative minds flowing we conducted a design studio to see the different solutions that each of the team members had and create a prototype based off of the designs.
Here is my landing page sketch:
Branding/Logo:
The Home Depot has very specific branding guidelines. To create our logo we had to stay within those guidelines. A broad goal for this project was to make the process as humane as possible and show that The Home Depot cares about it’s associates. Therefore, we name the Leave of Absence Portal; Cares Leave of Absence Portal.
Low Fidelity:
A compilation of our individual sketches were brought to life through wireframes. In order to assure that our users were getting the most seamless and functional experience, we needed to include certain key features which would tackle all of the various user pain points.
Home Page:
A central hub for any useful info pertaining to LOA
Access to a family portal for filing on behalf of an incapacitated associate
Global navigation that includes:
Access to information on benefits
Time off
Document checklist
My info page that provides the associate with all their necessary information
Selecting a type of leave:
A progress bar indicating where the user is and the future stops
The option to click any type of leave
Question mark- when clicked will give an explanation on the chosen type of leave
LOA flow:
A calendar for scheduling time off
Visual reminder of available sick and vacation paid time off
Note that your benefits include short term disability
Certification of Health Care Provider:
The first most important piece of paperwork that needs to be completed in order to initiate the LOA process
We included an option for the user to fill it out digitally and fax it to their health care provider
Instructions on how to complete it and file it on behalf of the associate
A save progress button was added incase the user needs to stop and return to the form
Upon completing the LOA initiation process the user is shown a checklist which includes:
Visual verification of what the user has completed
Next steps in LOA process
Ability to upload documents directly to portal
Status of the documents ( received, incomplete, processing, not yet required, etc.)
Usability Test: Round 1
For our first round, we had the associate apply for a medical LOA and access the features of the global navigation.
* red indicates a design problem and green indicates how I fixed it.
The users understood that they were enrolled in short term disability but did not know how that was relevant to their LOA process
The Home Fund has it’s own website and our users felt that it would be more intuitive to keep it separate and not include it within the LOA application process
Created a short description of what Short-term disability insurance is
Created a description informing the user of the Home Fund and a clickable link to open the website in another tab
Usability Test: Round 2
After applying the feedback from the first test we conducted another test: We had the associate go apply for a medical LOA, upload a document to the portal, and check to see if the correct document was uploaded.
Users felt that the bottom images detracted from the main purpose of the Cares LOA Portal
A integral feature of the portal is the documents portal and upcoming deadlines dashboard. In order to mitigate clicks and the user having to search for his documents, I revamped the landing page to include the Cares essential features at first glance
Usability Test: Round 2
After applying the feedback from the first test we conducted another test: We had the associate go apply for a medical LOA, upload a document to the portal, and check to see if the correct document was uploaded.
A integral feature of the portal is the documents portal and upcoming deadlines dashboard. In order to mitigate clicks and the user having to search for his documents, I revamped the landing page to include the Cares essential features at first glance
Users felt that the bottom images detracted from the main purpose of the Cares LOA Portal
High Fidelity Prototype
After adding the adjustments from user testing, my team and I developed the following prototype
Here are a few pages where I was the sole designer:
Next Steps & Takeaways
Next Steps
Research
Targeted interviews with Home Depot Associates from every level of the employee pyramid. This would include HR and Case Specialists for added perspective on process and to discover blind spots in the current design
Expand scope to address additional types of leave
Research best methods for digital document processing
Integrate Business systems into Home Depot Cares
Design
Conduct more rounds of usability testing
Create a success path for the employer persona
Add flows for management, HR, and Case Specialists based on additional research
Add documents that are part of other leave processes
Investigate mobile integration for application tracking and uploading documents via phone camera
Takeaways
Client review:
The Home Depot was very satisfied with our prototype! We worked with mainly 4 managerial position employees at The Home Depot. They invited many other staff members to view the presentation. They appreciated that we did a great amount of research and applied all the users pain points into our design.
What could we have done better?
After the client kick off meeting the team was excited to begin the project. As we were doing our initial research we kept on hitting dead ends. We were unable to access any vital information within The Home Depot systems. Instead of realizing right away that we don’t need access we were dwelling on that fact and got off track. If the client wanted us to see what the internal systems look like then they would have made it happen. We had an awakening and got back on track quickly.
Personal
We took a lean approach and when conducting our Home Depot associate interviews we already had a low fi product. The pivotal moment was hearing all the associates pain points and knowing that they are consistent with our precious research and that it validates the need for our product. This project was a real eye opener into understanding the different ways to approach a UX project. There will not always be a clear path to design.